
¿Qué nos traerán las tendencias en diseños web para 2017? Aquí en Posicionamiento Web Site ya tenemos una idea de lo que viene para potenciar la imagen y SEO de tu blog o plataforma e-commerce. Los elementos minimalistas, llamados a la acción llamativos y los recursos y la animación fotográfica son parte de las propuestas para este año. Vamos a conocerlas una a una.
La importancia del diseño web este año
Este es el año de la consolidación de muchas tendencias que se pronosticaron para el 2016. Las nuevas exigencias de los usuarios y los motores de búsqueda llevan a los webmaster a buscar diseños que primen por la velocidad de carga, el posicionamiento SEO y la experiencia del cliente.
A primera vista la calidad y confianza de una web se determinan con dar un paseo por su diseño. Los elementos desordenados, las imágenes de mala calidad o una fuente poco adecuada aumentan la posibilidad de que el usuario se vaya sin realizar ninguna compra o acción en tu web.
Solo hace falta ver cómo eran los diseños web en 2012 y cómo son ahora para percibir lo rápido que ha sido la evolución. Por eso si quieres tener un proyecto exitoso es importante que te actualices sobre los cambios en la apariencia de una página. No significa que cada 6 meses o cada año reestructures todo, simplemente aplica modificaciones pequeñas de ser necesario.
Vamos a hablarte de esas tendencias e innovaciones en diseño que van a dominar este año. Toma los elementos que te sean útiles para mejorar la experiencia de tu audiencia y mejorar las conversiones en tu web.
11 tendencias en diseño web para 2017
Dejando de lado temas básicos como la fuente correcta de texto, la adaptabilidad al móvil y el minimalismo hay tendencias y propuestas de diseño web interesantes para este 2017. Te hablaremos de las 10 que mejor engloban toda la movida del año.
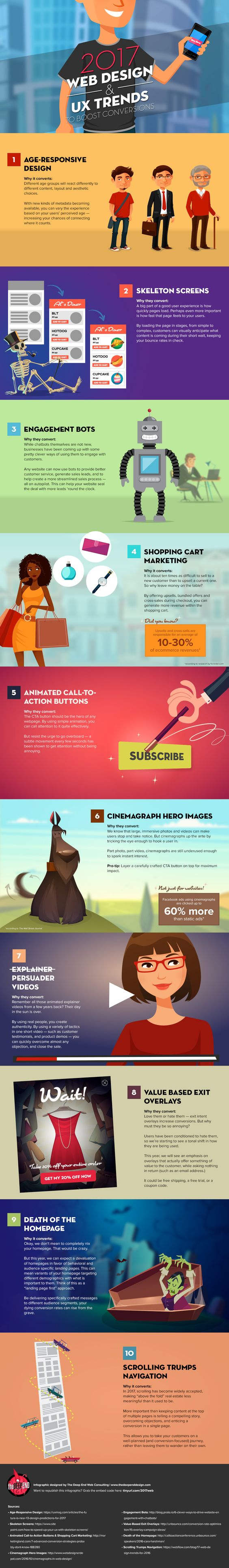
1) El esquema de las pantallas
 Los esquemas de pantalla o “skeleton screens” son una propuesta de diseño que puedes incorporar sin hacer cambios estructurales en tu web. Esto se basa en crear una especie de “vista previa” para el usuario mientras los elementos de tu página se cargan. Utilizar esta función ayuda a que las personas perciban un tiempo de carga inferior al que existe.
Los esquemas de pantalla o “skeleton screens” son una propuesta de diseño que puedes incorporar sin hacer cambios estructurales en tu web. Esto se basa en crear una especie de “vista previa” para el usuario mientras los elementos de tu página se cargan. Utilizar esta función ayuda a que las personas perciban un tiempo de carga inferior al que existe.
Este tipo de formato es perfecto para optimizar la versión móvil de tu web y para los e-commerce. La tasa de rebote puede reducirse al hacer que las personas permanezcan más tiempo mientras se carga por completo la página. Para crear tu “skeleton screens” puedes utilizar las siguientes formas.
- Barra de estatus de carga.
- Imagen mientras se carga la web.
- Vista previa de la estructura o esqueleto de la web.
- Micro interacciones de espera.
Todos estos trucos van a distraer a la persona mientras poco a poco cargan las fuentes, imágenes y otros elementos web. Lo ideal es que tu diseño base sea fácilmente escaneable.
2) Incluir vídeos persuasivos en la plataforma
Los vídeos son una poderosa arma de marketing online y es momento de utilizarlos en tu web. Lo recomendable es que incluyan un discurso persuasivo para estimular a la compra, que tengan una buena calidad y que no resulten invasivos para el visitante primerizo.
La tendencia está en ubicar este video en una zona central, que ocupe gran espacio y sea llamativo. Un vídeo logra transmitir las ideas de forma directa y dinámica mejorando la receptividad de los visitantes.
3) Botones animados para el call to action
¿Quieres llamar la atención de tu cliente? Los botones animados de llamados de acción lo consiguen por ti. La idea es crear un efecto sutil que despierte el interés del visitante y ejerza esa pequeña presión antes de comprar. Por ejemplo: Cuando la persona pase el ratón por encima del botón que este cambie de color.
4) Diseño responsivo sensible a la edad
Este es un concepto nuevo, pero interesante que combina el diseño y el desarrollo web. Se trata de la máxima potenciación de la experiencia del usuario. El diseño se adaptará a las preferencias de los usuarios por flujo de edad. Es decir, un adolescente no percibe lo mismo sobre tu diseño que un anciano.
El diseño responsivo sensible a la edad tomará formas distintas para cada persona. Estos cambios son sutiles, por ejemplo, el color de los llamados de acción o imagen de fondo conseguirán mejores conversiones y cercanía al usuario.
5) Comercio en el carro de búsqueda

Si tienes una e-commerce una tendencia en diseño web que genera conversiones es incluir ofertas en otros productos en el proceso de compra. Este tipo de acciones son responsables de hasta el 30% de los ingresos de las e-commerce. La razón es que ya lograste captar a un usuario interesando en comprar. Si le ofreces otros productos o descuentos es probable concretar otra venta.
6) Imágenes hero y cinemagraphs
Las imágenes hero son aquellas gigantescas fotografías que se imponían presentaban como fondo en las páginas webs. Fue una tendencia popular en 2012 y este año vuelve con todo y con una pequeña variación: el cinemagraphs. Esta técnica es una mezcla de imagen y vídeo, la estática se sustituye con un movimiento sutil.
7) Uso de la navegación con elementos fijos
Al bajar con el cursor en busca de más contenidos en una página web en la mayoría de los casos pierdes la vista de los elementos en la parte superior. Por eso este año la navegación con elementos fijos será una tendencia. Esto te permite conservar lo importante en la cima para poder buscar o volver al inicio sin tener que subir infinitamente con el cursor.
Un ejemplo de una navegación con elementos fijos es la de Twitter que mantiene los elementos arriba. Visita nuestro perfil en esta red y observa en qué consiste este efecto.
8) Robots de respuesta o chatbots
Para los e-commerce es una tendencia en diseño creada con el fin de convertir. Se trata de un sistema de respuesta rápida para los clientes, se presenta en forma de chat o mensaje automatizado. Servicios como Kore permiten programarlos.
9) Animaciones de carga y opciones (Efecto hover)
Las animaciones no solo se reservan a los llamado de acción, también puedes incluirlo en otros elementos de la web. Los recursos de carga, botones sociales, paneles de opciones y demás pueden resaltarse con pequeños movimientos al pasar el cursor sobre ellos. Esto es conocido como el efecto hover. En el caso de las versiones móviles resulta más entretenido por el efecto táctil.
El movimiento y el dinamismo son parte de las tendencias para este 2017 y los años venideros en el diseño web. Puedes incluir el estilo parallax para afianzar esta sensación.
10) Los duotones resaltan en la escena
Los duotones son un elemento atractivo que combina el minimalismo y el juego de colores para impactar al espectador. Se presentan imponentes para cubrir toda la pantalla o ciertos elementos de la web.
11) Diseños flat
Los diseños flat son fáciles de escanear por los usuarios y permiten estructurar mejor a la web. Facilitan los tiempos de carga y la ubicación de la información, este vuelve a estar de moda. Si buscas darle un nuevo estilo a tu blog o e-commerce con este diseño no dudes en contactarnos.
¿Qué debes olvidar o modificar este 2017?
- Adiós a lo recargado: Si te gustan los detalles, imágenes pesadas y mucho brillo para tu web ¡cuidado! Esto la hace más lenta y genera disminución en el posicionamiento de tu marca.
- Hola a las PWA: Las webs progresivas son una excelente opción para mezclar lo mejor de una app nativa con navegación desde el móvil.
- La homepage ahora es landing page: Una propuesta en diseño para e-commerce similar al diseño responsivo sensible a la edad es la home estilo landing page. Es decir, adaptada según el target y grupo geográfico de interés. Tu inicio se compondrá de distintas landing para diferentes clientes.
- Olvida lo estático: El movimiento es tendencia web por lo que puedes incluirlo en diferentes elementos de tu proyecto sin recargar. Recuerda ¡sé sutil!
- Elimina los menús inmensos: Si tienes una barra de menús ¡simplifica! En lugar de usar 7 u 8 categorías usa de 3 a 5 para facilitar la lectura a tus usuarios.
¿Qué tendencias en diseños web para 2017 te gustaría incluir en tu proyecto? ¡Compártelo con nosotros en los comentarios! Síguenos en nuestras redes sociales para enterarte de nuestras actualizaciones en contenido y conoce más de nosotros.







No Comment
You can post first response comment.